MockPlus(原型图设计工具) V3.6.1.7 免费版
 无插件
无插件
 360 √
360 √
 腾讯 √
腾讯 √
 金山 √
金山 √
 瑞星 √
瑞星 √
MockPlus是一款十分简单易用的原型图设计工具,MockPlus专注于设计并非工具,相对来说功能较为强大,提供简洁高效的原型设计体验,软件操作简单,功能丰富,能够以简单的方式清晰的表达自己的设计理念,支持各种设备的直接预览,无需任何插件等功能扩展。有需要的小伙伴快来下载使用吧!
功能特色
1、审阅协作
创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
2、无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
3、素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
4、基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。软件支持基于页面的交互和动画效果。软件将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
5、模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员和所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
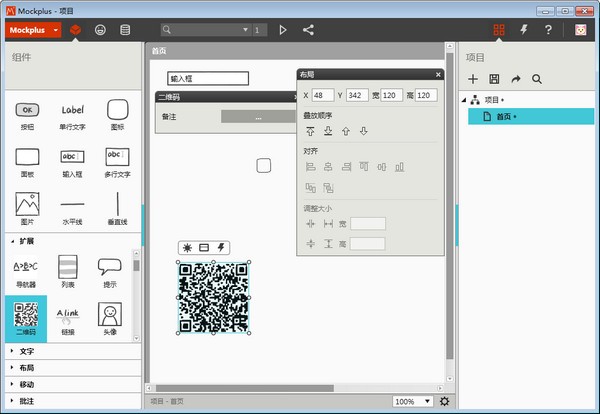
界面介绍
软件的界面非常简洁,我们来分区域看看:
顶部:顶部有主工具栏,其中包含了主菜单和最常用的快捷按钮;
中间:是你创作时的工作区(英文:Canvas)。在工作区底部,你可以查看到项目尺寸信息,设置工作区缩放,还可以做软件偏好设置;
左上侧:是项目树面板,其中包含了项目和所属的各个页面或分组(英文:Folder);
左下侧:是组件面板,其中包含了组件、图标、我的组件库以及母版,你可以通过选项卡做切换;
右上侧:是属性面板,其中可以设置组件属性、交互和页链接,你可以通过选项卡做切换;
右下侧:是组件大纲面板,其中包含了某个页面中组件的层次关系。
面板展开与还原
Mockplus里没有浮动面板,当屏幕分辨率较小时,你可以点击面板右上角的箭头图标来展开和还原面板,根据你的需求灵活操作对应的工具面板。当然,也可以拉动面板顶部来改变面板的显示高度。
软件左侧面板可以通过拉动来改变面板宽度,此外,通过点击蓝色图标,可以收起和展开两侧的面板。
面板的动态切换
右侧面板会根据你在工作区中的操作,动态地切换不同的面板,方便快速操作,高效工作。
主工具栏
顶部的主工具栏中包含了软件的主菜单(最左侧)和常用的快捷按钮。
Mockplus主菜单
左侧红色按钮,是软件的主菜单,点击可以看到它的操作菜单列表,在这里,你可以找到它的重要操作。
快捷按钮
快捷按钮,在主工具栏中分为几组(你可以通过它们彼此之间的距离判断出来)。
左侧分组和编辑相关,按钮有:保存、撤销、重做、编组、解散组、格式刷、快速格子、数据自动填充等。
中间分组,包含演示和同步按钮。
右侧分组,包含了和项目的发布、分享和导出相关的按钮。
再右侧分组,和界面布局相关,包括显示 / 隐藏侧边栏、全屏按钮。
最右侧分组,包括个人信息、团队管理和帮助按钮。
下载地址
热门软件
Multisim13 V13.0 汉化版
百度网盘 V7.4.1.3 官方正式版
Steam V20.10.91.91 官方版
Quick Collage Pro(照片拼接软件) V3.4.0 Mac版
抖音采集工具 V2021 绿色版
小颖歌词制作器 V1.0 绿色版
2345看图王 V10.5.0.9364 官方正式版
Capture One21 V14.1.1 最新版
山丽防水墙单机版 官方版 V5.0
蓝山office V2021 最新版
装机必备 更多+
图形图像下载排行榜
电脑软件专题 更多+