两个div怎么放到一排(div并排显示)
一、使用css float并排显示 – TOP
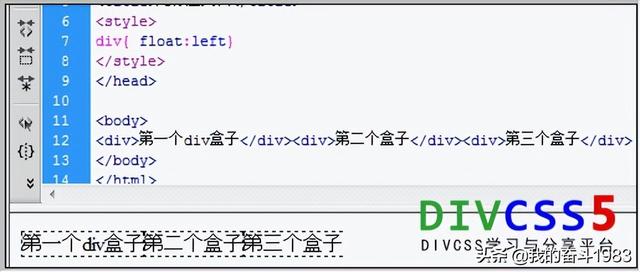
我们对div设置一个float浮动属性即可解决不并排显示,只要你的并排div盒子总宽度小于或等于最外层盒子宽度即可实现多个div对象并排显示。
加float浮动实现多个div并排显示
这里我们对div通设一个浮动,当然实际使用时候,要通排显示div对象的加入css类,我们就对要同行显示css选择器设置浮动。避免其它不需要设置的也被加入浮动样式。
今天我的项目使用如下:
#left{ margin-top:0px; margin-left:50px; width:400px; height:100%;float:left; background-color:#CCCCCC}
#right{ margin-top:0px; height:100%;float:left }
系统下载排行榜71011xp
番茄花园Win7 64位推荐旗舰版 V2021.05
2深度技术Win7 64位豪华旗舰版 V2021.07
3番茄花园Win7 64位旗舰激活版 V2021.07
4带USB3.0驱动Win7镜像 V2021
5系统之家 Ghost Win7 64位 旗舰激活版 V2021.11
6萝卜家园Win7 64位旗舰纯净版 V2021.08
7技术员联盟Win7 64位旗舰激活版 V2021.09
8雨林木风Win7 SP1 64位旗舰版 V2021.05
9萝卜家园Ghost Win7 64位极速装机版 V2021.04
10技术员联盟Win7 64位完美装机版 V2021.04
深度技术Win10 64位优化专业版 V2021.06
2深度技术Win10系统 最新精简版 V2021.09
3Win10超级精简版 V2021
4Win10完整版原版镜像 V2021
5风林火山Win10 21H1 64位专业版 V2021.06
6Win10光盘镜像文件 V2021
7深度技术 Ghost Win10 64位 专业稳定版 V2021.11
8技术员联盟Ghost Win10 64位正式版 V2021.10
9Win10 21H1 Build 19043.1320 官方正式版
10技术员联盟Win10 64位永久激活版镜像 V2021.07
系统之家 Ghost Win11 64位 官方正式版 V2021.11
2Win11PE网络纯净版 V2021
3系统之家Ghost Win11 64位专业版 V2021.10
4Win11官网纯净版 V2021.10
5Win11 RTM版镜像 V2021
6番茄花园Win11系统64位 V2021.09 极速专业版
7Win11专业版原版镜像ISO V2021
8Win11官方中文正式版 V2021
9Win11 22494.1000预览版 V2021.11
10番茄花园Win11 64位极速优化版 V2021.08
深度技术Windows XP SP3 稳定专业版 V2021.08
2雨林木风Ghost XP Sp3纯净版 V2021.08
3萝卜家园WindowsXP Sp3专业版 V2021.06
4雨林木风WindowsXP Sp3专业版 V2021.06
5技术员联盟Windows XP SP3极速专业版 V2021.07
6风林火山Ghost XP Sp3纯净版 V2021.08
7萝卜家园 Windows Sp3 XP 经典版 V2021.04
8番茄花园WindowsXP Sp3专业版 V2021.05
9电脑公司WindowsXP Sp3专业版 V2021.05
10番茄花园 GHOST XP SP3 纯净专业版 V2021.03
热门教程 更多+
装机必备 更多+
重装教程 更多+
电脑教程专题 更多+